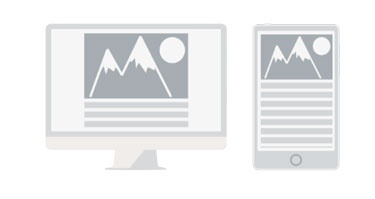
響應式網站建設簡單的來說就是讓一個網站頁面,能在不同的設備訪問并看到不同的效果。移動設備和移動網絡的使用已經超過傳統pc端,隨之而來的是對響應式移動網頁設計等技術的需求空前高漲,那天津響應式網站建設哪家好呢?我們可以從以下幾點進行認識和判斷。

個人電腦、平板電腦、智能手機等這些電子設備品種繁復,假如一個網站在個人電腦上顯現無缺,但是在手機屏幕上打開時會呈現溢出、頁面呈現橫向翻滾或許頁面在手機上被極度減小等疑問,就會無法辨識。一個網站怎樣在數十種屏幕上顯現,成為我們所關注的疑問。假如要對于每一種終端各做一套頁面,太耗費人力,維護起來也很艱難。而響應式頁面規劃是一種新的規劃思想,解決了一個網站在各種屏幕上到達知名顯現作用的疑問。